Sitebuildereknek jelent segítséget, ha a lap készítésekor (a HTML/CSS részre gondolok most ezalatt) a CSS alapú lapszerkezetek tervezése közben a háttérben egy háló (layout grid vagy web grid néven is lehet vele találkozni a neten) mutatja, hogy mely elem milyen széles/magas vagy hogy hova és mennyire csúszik el esetlegen.
Persze az is megoldás, hogy Firebug, X-Ray, Web Developer Toolbar vagy egyéb fejlesztőeszközök segítségével mindig megnézzük az adott elem tulajdonságait, de ez plusz kattintással és idővel jár, amit akár el is lehet hagyni az ilyen grid-ek segítségével.
Használata
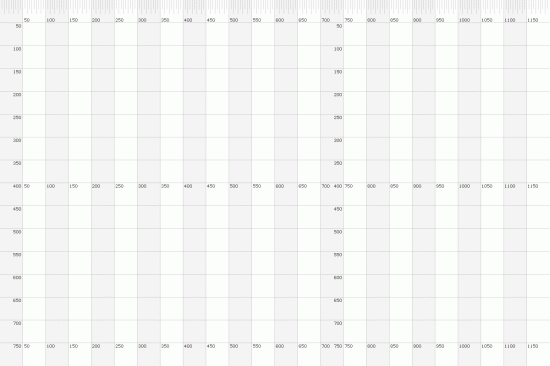
A CSS-ben érdemes felvenni a body háttérképének vagy akár egy az egész dokumentumot magába foglaló DIV háttérképének. Utána már egyszerűen el lehet kezdeni a lapot építeni, folyamatosan látjuk hogy az egyes elemeknek milyen tulajdonságaik (szélesség, magasság, padding, margin, pozíció) vannak. Amikor mindennel kész vagyunk, akkor ki lehet cserélni a body háttérképet a végleges képre vagy színre.
Anno én is csináltam magamnak ilyet, aztán láttam neten hogy mások is elkészítették a sajátjukat. 3 darabot találtam a gépemen, ezeket megosztom veletek, remélem hasznosnak fogjátok találni Ti is. Egyet beteszek képként, de az alatta lévő többi 3 linken eltérő verziókat lehet letölteni.

Letöltés
layout web grid 1. letöltése
layout web grid 2. letöltése
layout web grid 3. letöltése





Nagyon hasznos! Hogy erre meg nem gondoltam :(
Köszönjük szépen. Olvastam már róla, de nem foglalkoztam a dologgal érdemben.
Jópofa, bár nekem jobban tetszik a FF-es megoldás…
Ilyet még siheder jasminos koromban loptam töled.
Illetve egyszer használtuk és akkor elraktam :D
Nagyon jó, köszi az adományt!
Ez mekkora ötlet már, most nem azért?! ánom, hogy nem foglalkoztam vele előbb. Mostantól nem kell a “hmmm, sacperkábé ennyi jó lesz, kontroless” koncepcióra hagyatkoznom :D Köszi!!
Nem akarok ünneprontó lenni, de szerintem a Webdeveloper toolbar “Display element information” vagy a Firebug “Inspect” funkciója sokkal pontosabb infót ad, és gyorsabban. A szemüveget sem kell felvenni, hogy számold a pixeleket.
Személy szerint előre elképzelem/felvázolom a layoutot pixelméretekkel, és csak mosolygok, ha minden pontosan illeszkedik az oldalon.
Miért lennél ünneprontó, ha valami más módszert tartasz hasznosabbnak? :) Ismersz annyira hogy tudd, én is leginkább a Firebug-t használom, de emellett van, hogy egy ilyen grid gyorsabb megoldást eredményez.
Amit nem írtam a bejegyzésbe de azért fontos lehet, hogy én ilyenkor a CTRL+SHIFT+E kombinációval előhívható live css editort használom leginkább, azonnal látszódik az eredmény is nem kell ALT+TAB-oznom.
Plusz amit még megjegyeznék, hogy mikor ezt a grid-et csináltam, akkor még nem volt a Firebug-nak olyan funkciója, hogy a CSS tulajdonságokat lehessen vele módosítani úgy, hogy azonnal látszódik az eredmény a lapon. :)
Üdv.
Kösz a tippet, eltettem magamnak.
Ui.1.: Struktúrálisan jól átlátható a honlapod -dicséret érte, talán a keresőt a “Legfrissebb hozzászólások” fölé tenném, de ezt a “hibát” is csak nagynehezen találtam, különben profi az egész.
Ui.2.: A “Milyen nap van Magyarországon” -dolgot még nem ismertem, sajnos a meteorológiai fórumok tallózásai után simán beírtam a múltkor, hogy “felhős” (…és erős É-NY szél, középmagas rétegfelhő… -de ezt már csak akartam: a karakterszám nem engedte), akkor jöttem rá… a turpisságra, :) esetleg lehetne egy legördülő kiválasztós dolog a lehetőségekből -pusztán az idő (tizedmásodperc) “megtakarítása” miatt :)
Jó, ha az ember nem tudja, milyen nap van.
Csak 7 próbálkozás, max
:D
Szerintem hasznos, hasonlót használtam már többször (nem mondom, hogy rendszeresen), különösen szövegek, tartalmi képek igazítgatásánál jött jól.
Ch®IsDrY,
köszi a dícséretet, igyekszem. :) A keresés eredetileg fent volt, de aztán változott a sorrend azt figyelve, hogy mely részeket használják leginkább az olvasók. :) ( lsd. clickheat-s leírásomat: http://www.tutorial.hu/node/1168 )
A spamvédelem miatt beüzemelt “Milyen nap van Magyarországon” pluginnál azért nem lenne szerencsés egy listában megjelentetni a lehetséges válaszokat, mert onnantól kezdve pár próbálkozásból az okosabb botok már könnyen kitalálnák, hogy mi a jó válasz. :(
Ok, igazad lehet.
Off: Nem tervezted angolra fordítani a honlapod, hogy nemzetközileg is olvashassák?
Jó lenne angolul is vinni, sajnos a fordításhoz se időm se rutinom nincs, nagy anyag ez azért (hisz jelenleg 1147 cikk van a lapon)
Fordíttatni meg iszonyatos pénz lenne az egészet (főleg folyamatosan), ezt zsebből fizetni … hát nem túl vidám móka. :)
OK, már most ijesztő a net-jelenléted, H. 3 oldalt vezetsz, reagálsz a hozzászólásokra, nem találtam még olyan blogot, ahol ne tűntél volna fel, és csak az seo fórumon pár hónap alatt több száz posztod szültett. Hogy csinálod? Nyilván kis kínaiak éhbérért napi 18 órában neteznek a nevedben a pincédben berendezett személyes sweatshop-odban. Kiderült a titkod, most már nincs más hátra: El kell mondanod, hol szerzed a magyarul tudó kis kínaiakat.
:) Mókás kedvedben vagy anvee ? Érdekes elképzelés.
anvee,
LOL! :D Valójában a család segít most már bevallhatom, mindenkit befogtam és gép elé ültettem, nagyi/papi/tesó/anyuka/apuka/… és a többiek ülnek körben a fal mentén saját kis p2/400 – 14′-os monitorral szerelt erőművük előtt és szorgosan gépelik a nevemben az üzeneteket :D Én hátul sétálok egy vonalzóval és ha rossz bejegyzést vagy helyesírási hibát látok, koppan a vonalzó a fejükön! :D
TUDTAM!!!!
na így már érthető :D
Szeretem ezt a blogot, mert jó a hangulat :)
hasznos, hasznos. thx :) bár hasonlón már én is agyaltam, de leginkább csak “a rajzolt kutya fülétől balra úgy kábé 7-9 pixelnyire van az ablak széle” szisztéma szerint jártam el. maradok a zenénél :D
Én szerintem ez hülyeség. Bocsi, hogy itt ezt kell mondanom, ezt nem tartom bepofázásnak, csak kinyílvánítom azt, hogy ez a grides megoldás nálam csak ps-ben vált be
Szerintem nagyban megkönnyebítí a dolgodat, amikor browserek közti kompatibilitási problémákkal küzdködsz és nem tudod, hogy egy elem éppen egy vagy két pixellel van eltolódva, főleg, ha nincs az obiektumhoz közel egy viszonyító pont.
Samu,
semmi gond, bárki leírhatja hogy nem tetszik neki a megoldás. Amíg viszont annyit írsz hogy hülyeség és semmi indoklást nem csatolsz, addig nehéz komolyan venni a véleményed. Én pl. örülnék neki ha elmondanád, miért nem használható számodra ez a módszer, hátha tanulok belőle valamit. ;)
Érdekes 5let, de engem marhára zavarna, hogy nemtom pixel pontosan megnézni mekkora lett a böngészőben végül 1-1 elem. Legalábbis nekem ehhez igencsak zoomolni kéne a gridre. :S Kicsit saccolós a dolog nekem… Én nem bánom azt az extra kattintást, maradok a firebugnál. Ennek a gridnek viszont nagy előnye, hogy böngészőfüggetlen.
Igazán nagy kár, hogy Operához nincs ilyen firebug jellegű kiegészítő :S Viszont ennek a posztnak a hatására az imént találtam egy egész jónak tűnő vonalzó widget-et, csakhogy a gridnél maradjunk :) Meglehetősen kellemes pontossággal lehet mérni vele, lehet vonszolni a képernyőn, ilyesmi.
http://widgets.opera.com/widget/5228