Ma böngészgetés közben akadtam egy hasznos kis programra, mely akár a cikkek írását, akár pl. tartalomkezelő rendszerekkel rendelkező honlapok frissítését meg tudja könnyíteni azáltal, hogy nem kell a cikkeket különféle online WYSIWYG editorokban írni ugyanakkor megkapjuk a kedvenc offline szerkesztőprogramunk összes funkcióját.
Most ez talán így elsőre kicsit bonyultnak tűnik a körülményes megfogalmazásom miatt, de a dolog lényege az, hogy az “It’s all text” nevű extension-t feltelepítve a böngészőben megjelenő bármely textarea tartalmát egy kattintással a kedvenc szerkesztő programunkba küldhetjük. Ez nekem időnként a pspad, időnként meg az intype. :)
 A Firefox felső menüjében az “eszközök/it’s all text/preferences” részen be lehet állítani, hogy melyik szerkesztőprogramot szeretnénk használni, a textarea-k esetében hol jelenjen meg az “edit” gomb meg még pár egyéb funkciót.
A Firefox felső menüjében az “eszközök/it’s all text/preferences” részen be lehet állítani, hogy melyik szerkesztőprogramot szeretnénk használni, a textarea-k esetében hol jelenjen meg az “edit” gomb meg még pár egyéb funkciót.
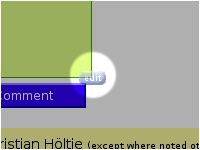
Ha ez megvan, keress egy textarea-t (az összes blogmotorban, cms-ben stb.. van), kattints bele, ekkor megjelenik egy kis “edit” gomb valamelyik sarkában, katt rá.
A textarea egy pillanatra felvillan sárgán, a program megnyitja a szerkesztőprogramot melyet előzőleg beállítottunk (pl. pspad-ot) és a textarea szövege már benne is van.
Innentől kezdve a szokott módon lehet szerkeszteni a kódot, mentéskor automatikusan bekerül frissül a textarea tartalma is.




Hasznosnak tűnik.. :) Ebből én sem maradhatok ki, letöltöm :P
Szép és jó, nosza próbáljuk ki!
nagyon poén. köszi a tippet. ;)
Igazán hasznos lehet, de csak abban az esetben, ha weboldal meg is tudja jelenteni, pl. a formált hozzaszólást. Meglehet, hogy azért nem WYSIWYG szerkesztő a hozzaszólás mezője, mert éppen nem tárolja, van nem jeleníti meg az oldal a formázásokat.
Mindenképpen, praktikus, ha az oldal megjeleníti a formázást.
Nem használom FF-et, de azért kiváncsiságból lecsekkoltam. Hát speciel nekem a wordpress tinyMCE esetében nem müxik. A sima bbcode-os textareában persze igen. (FF 2.0.0.6, Linux). Tulajdonképpen tényleg praktikus.
Én azért maradok továbbra is a jó öreg vágólapnál azt hiszem :D
WYSIWYG felületen nem működik! :) De ott nem is lenne értelme, csak a “sima” textarea-ban, ahol ha mondjuk te magad írod a HTML kódot kézzel, egy külsős szerkesztőprogram sokat tud a sebességen javítani.
Én most a cikk megírása óta az Intype-pal kötöttem össze, remekül működik. :)
megyek letolteni, de azt hiszem hasonlo lehet mint a firebug. nem??
Nem, igazából köze nincs a Firebug-hoz. Próbáld ki és meglátod mire jó. :)